■ CSSとは
CSSはHTMLで書いたウェブページにデザインを指定するのに使います。
ページを作るにはHTMLを使って内容を組み立て、ページをデザインするのにCSSを使い、
この二つを組み合わせてウェブページを作ります。
■ CSSのメリット
CSSを使えば高度で柔軟なページデザインが出来るだけでなく、1つのCSSで複数のページの
デザインを統一したり、CSSを修正するだけでサイト全体の全体を一度に変えたりできます。
■ CSSの書き方

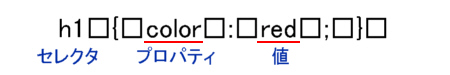
セレクタはデザイン加える対象を書きます。次にセレクタにどのような効果をつけるかを
プロパティのところに書きます。そしてプロパティの効果の値を書きます。
上の図はh1要素の文字色(color)を赤(red)にすると書いてあります。
CSSを書くときは上の図の中の□のとこにスペースを入れると見やすくなります。
※□の部分は改行や半角スペース、タブ文字をいくつ入れても良いです。
■ ブロック要素とインライン要素
「ブロック要素」とはh1要素やp要素のように左右いっぱいに広がった箱のように表示される要素です。
「インライン要素」は、a要素やem要素のようにブロック要素の一部になる要素です。
CSSの中には「ブロック要素」だけに指定出来るものや「インライン要素」だけに指定できるものがあります。
■ CSSファイルをHTMLファイルに結び付けるには
CSSファイルで指定したデザインをHTMLに反映させるには3つの方法があります。
①style要素を使う
HTMLファイルの中にstyle要素を使って書きます。この時style要素はhead要素の中に書きます。
※style要素使う場合はCSSのデザインを書いたHTMLファイルにしか反映されません。
②style属性を使う
HTMLファイルの特定の要素の中にstyle属性を指定して属性の値に直接CSSを埋め込みます。
※style属性で指定したデザインは、その要素にしか反映されません。
③link要素を使う
HTMLファイルと別に作成したCSSファイルをlink要素を使って結び付けます。
link要素はHTMLファイルのhrad要素の中に指定し、href属性でCSSファイルのurlを指定します。
複数のHTMLファイルに同じCSSを読み込ませれば複数のページを1つのCSSファイルでデザインを統一することができます。
この「ホームページの作り方」では③の外部CSSファイルの方法を説明します。

